欢迎回来,我们开始吧!
1. 安装nodejs
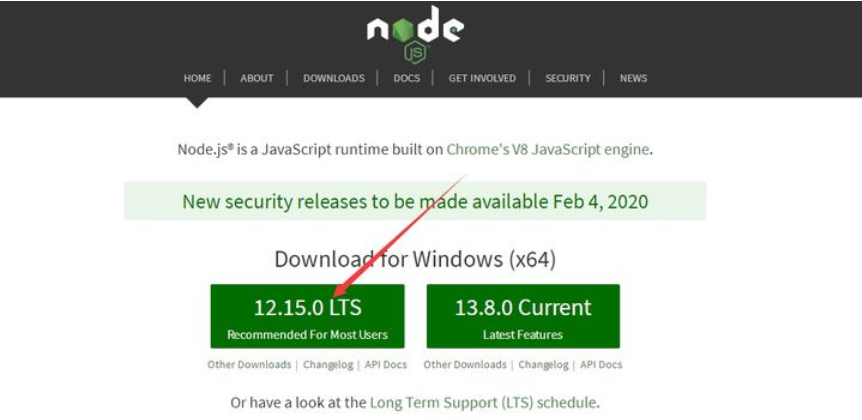
下载地址:Node.js官网
如上图,直接点击下载,完成后双击安装,安装直接默认 next 就好,很简单,需要改的也就是安装位置改一下,我是在D盘新建了一个文件夹 nodejs,安装在这个文件夹里。如果要看详细到每一步的话,可以看一下这个文章:node.js 安装详细步骤教程 。
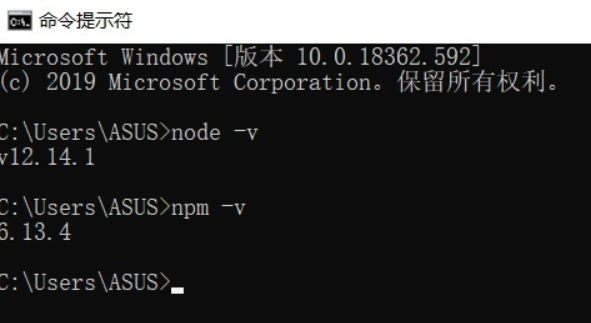
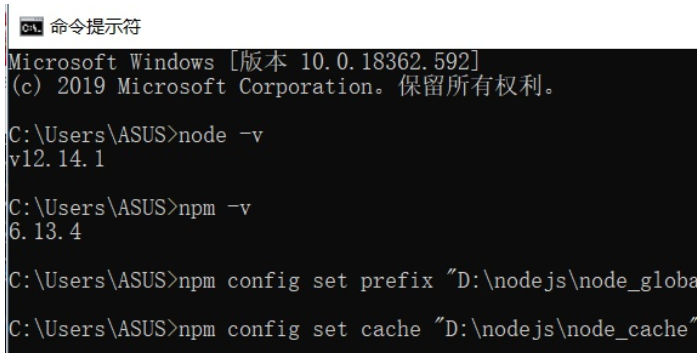
安装完成可以用打开cmd检验一下是否安装成功,用 node -v 和 npm -v 命令检查版本,如下图:
设置npm在安装全局模块时的路径和环境变量
因为如果不设置的话,安装模块的时候就会把模块装到C盘,占用C盘的空间,并且有可能安装好hexo后却无法使用,所以我们需要设置一下:
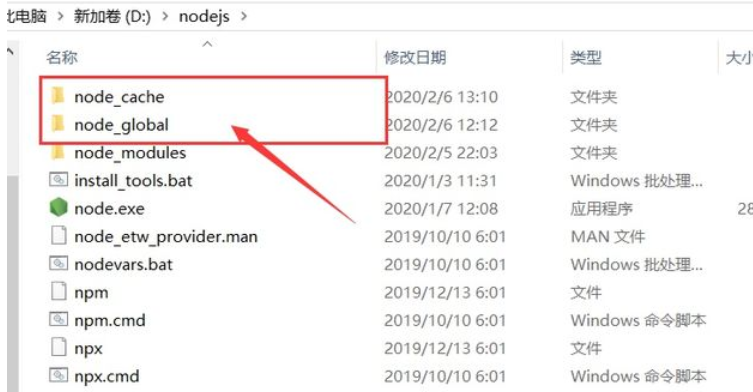
在 nodejs 文件夹中新建两个空文件夹 node_cache、node_global,如下图:
打开cmd,输入如下两个命令:
`npm config set prefix "D:\nodejs\node_global"`
`npm config set cache "D:\nodejs\node_cache"`
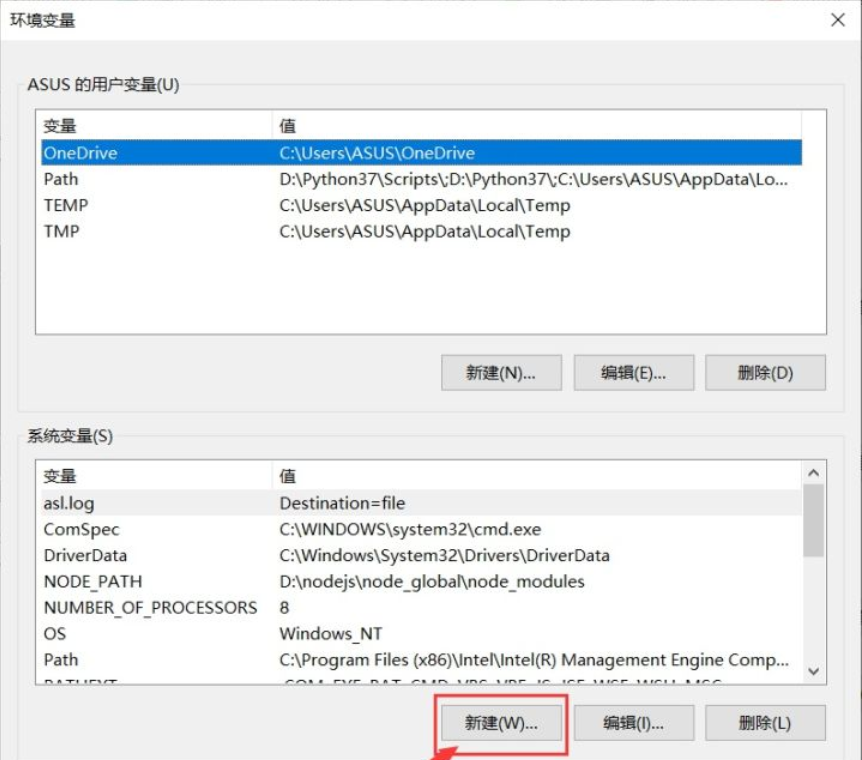
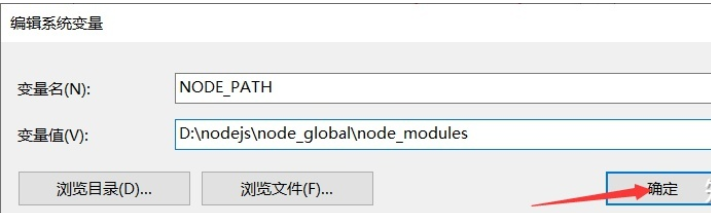
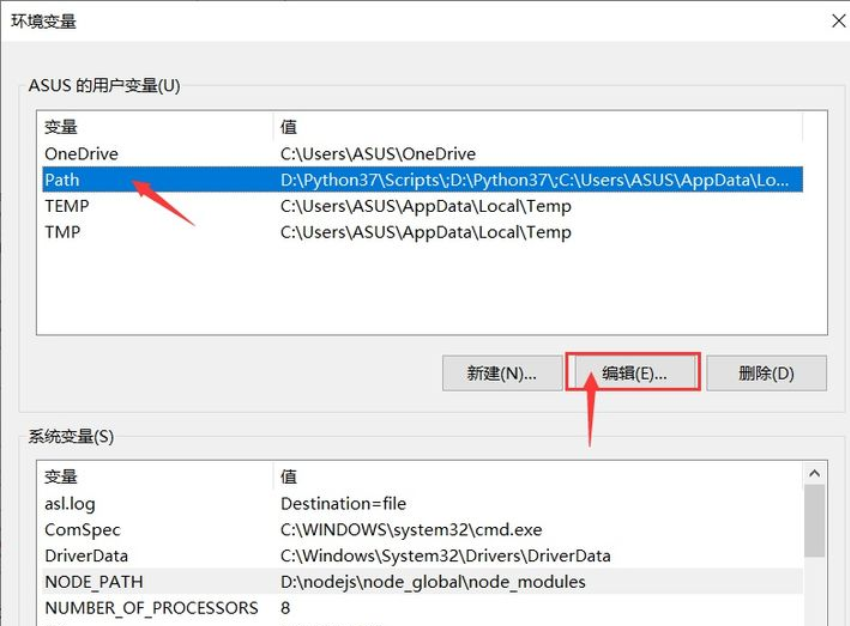
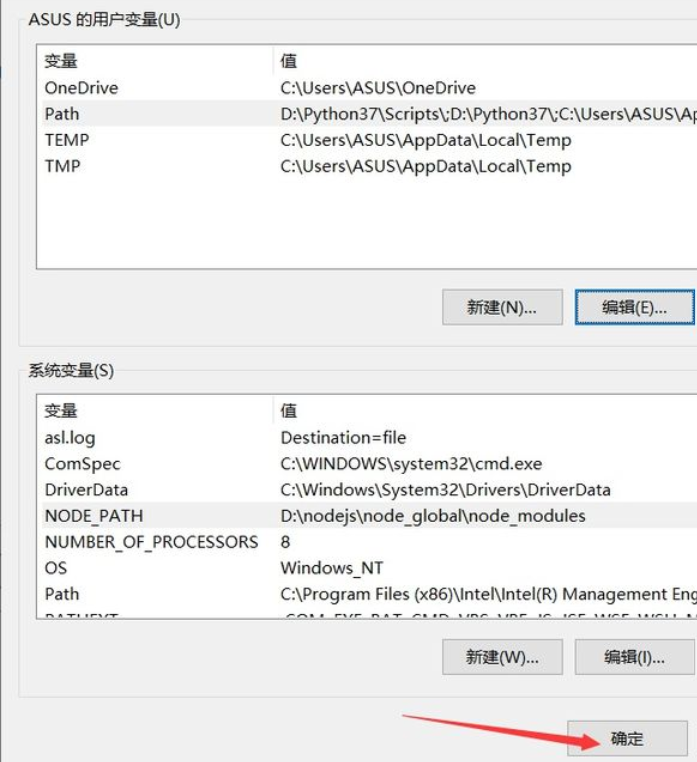
设置环境变量:win10系统 –> 打开控制面板 –> 系统 –>高级系统设置 –> 环境变量 ,然后在系统变量中新建一个变量名为“NODE_PATH”,值为“D:\nodejs\node_global\node_modules”,如下图:

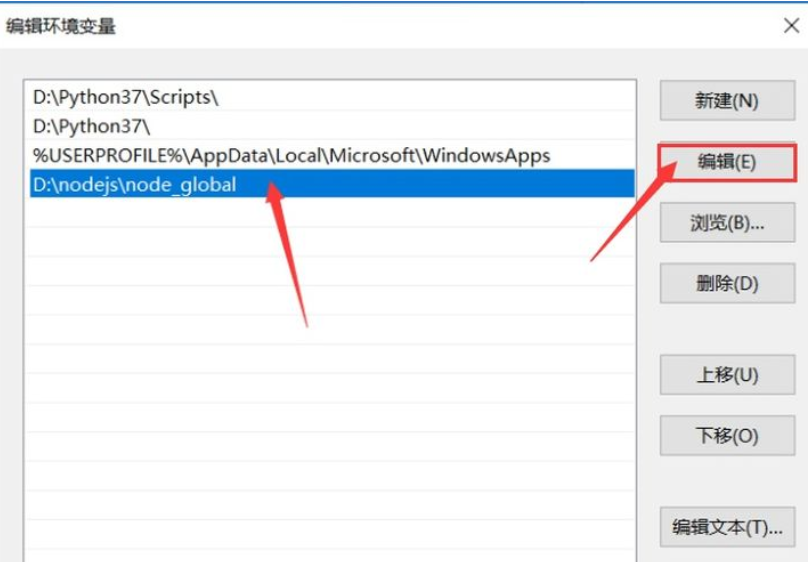
然后编辑用户变量里的Path,将相应npm的路径改为:D:\nodejs\node_global,如下图:


测试
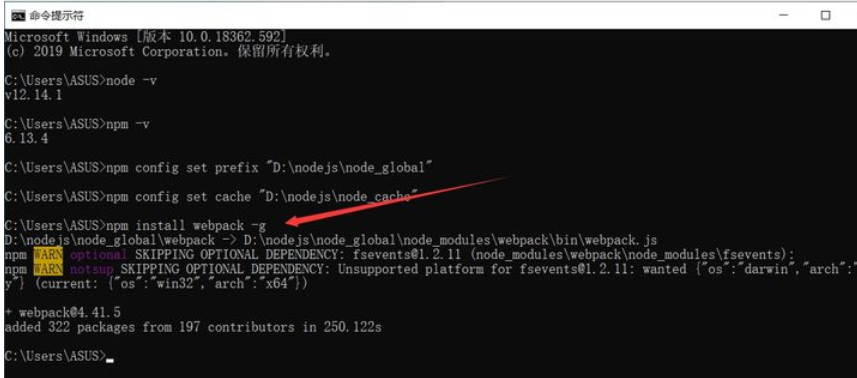
在 cmd 命令下执行 npm install webpack -g :

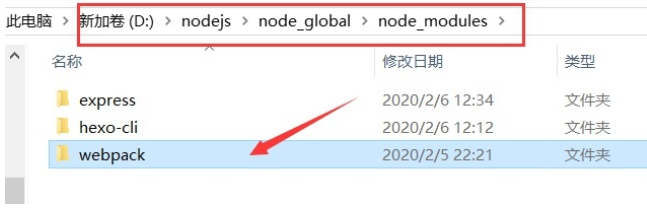
然后 webpack 这个模块已经在我们设置默认的文件夹中了:
2.安装Hexo
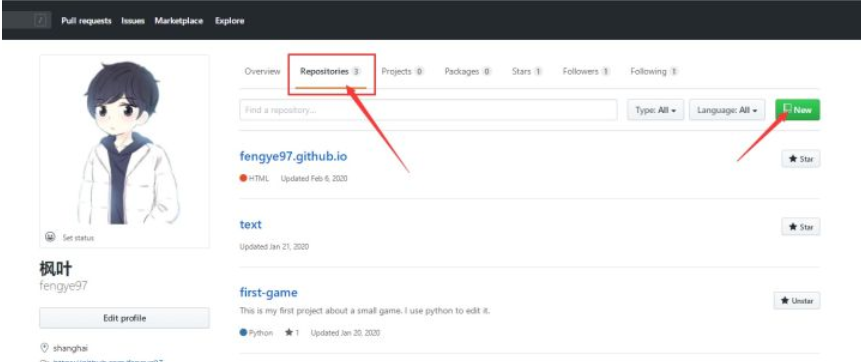
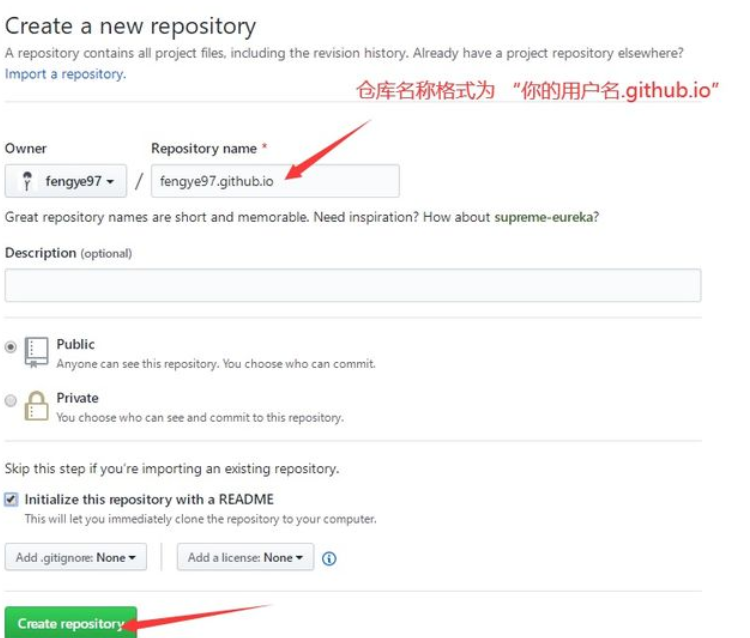
Hexo就是我们的个人博客网站的框架,在安装之前,我们要先在GitHub上创立一个仓库,如下图:

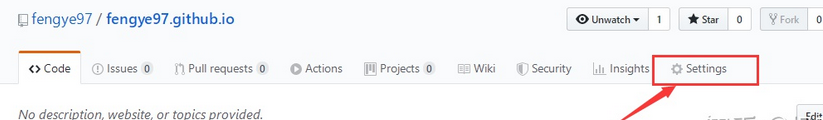
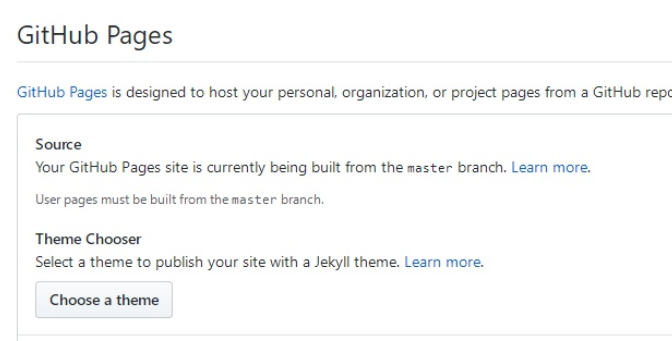
点击 settings 设置:
滑到页面底端,出现如下图所示就说明已经成功了:

接下来就是安装Hexo,首先在D盘建立一个文件夹 Blog,点开 Blog 文件夹,鼠标右键打开 Git Bush Here,输入npm命令安装Hexo:
`npm install -g hexo-cli`
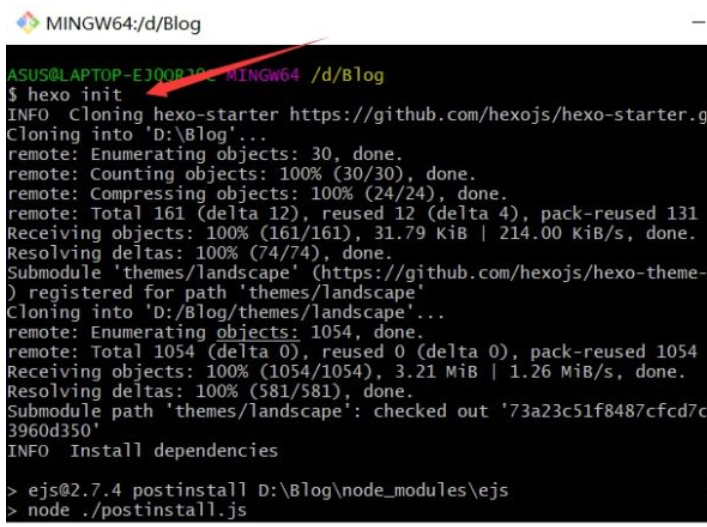
安装完成后,输入 hexo init 命令初始化博客:
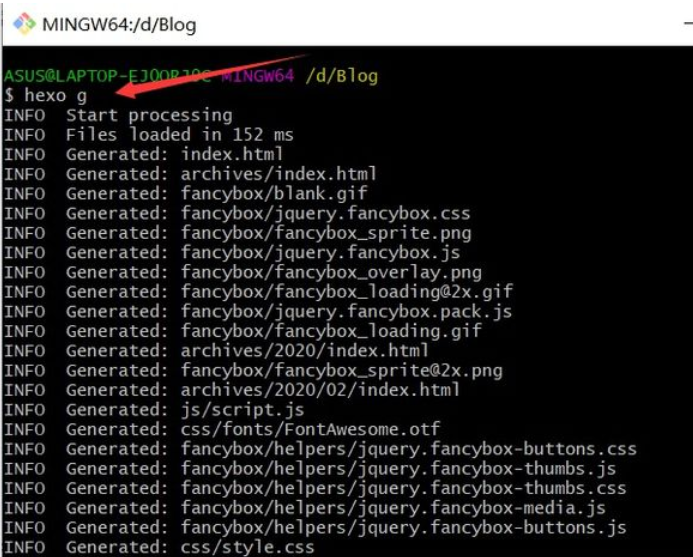
然后输入 hexo g 静态部署:
这时网页已经部署完成,输入 hexo s 命令可以查看:
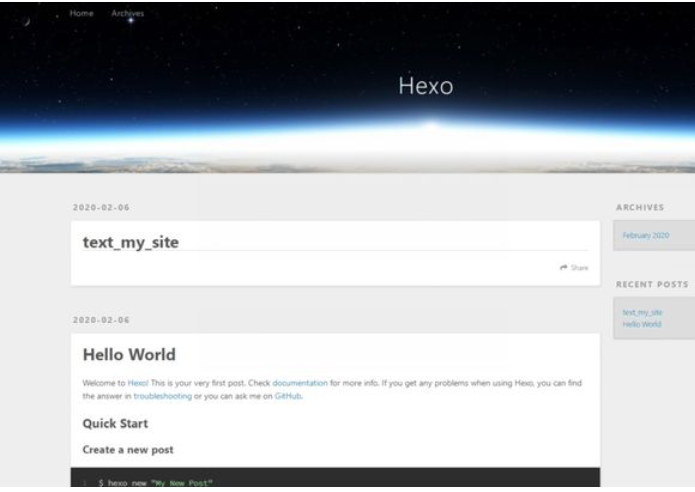
浏览器输入 http://localhost:4000 就可以打开新部署的网页:
看完之后 ctrl +c 停止运行服务器。
将Hexo部署到GitHub
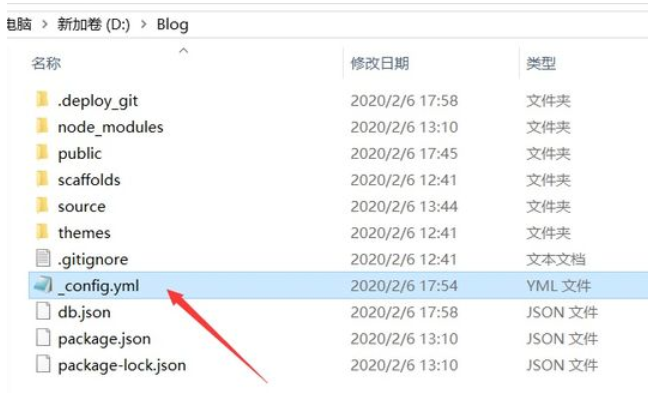
现在回到我们的 Blog 文件夹,用笔记本打开 _config.yml 文件,如下图:
下滑到文件底部,填上如下内容:
deploy:
type: git
repository: https://github.com/fengye97/fengye97.github.io.git #你的仓库地址
branch: master注意空格:
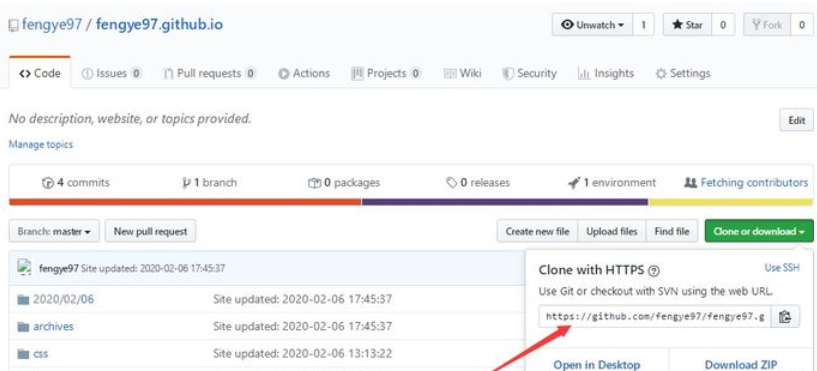
你的仓库地址就是下图这个:
然后回到 Blog 文件夹中,打开 Git Bash,安装Git部署插件,输入命令:
`npm install hexo-deployer-git --save`
然后分别输入以下三条命令:
hexo clean #清除缓存文件 db.json 和已生成的静态文件 public
hexo g #生成网站静态文件到默认设置的 public 文件夹(hexo generate 的缩写)
hexo d #自动生成网站静态文件,并部署到设定的仓库(hexo deploy 的缩写)
完成以后,打开浏览器,输入 https://xxx.github.io 就可以打开你的网页了:

到这里我们就完成了网页的搭建,是不是很厉害,得为自己点一个赞!