现在博客也搭建好了,但是这样光秃秃的什么也没有不好看,是时候美化一波了!
更换主题
当前用得最多的是next主题,那为什么用得多呢?当然是符合大多数人的审美。我使用的是next(v7.7.1),下载地址: 地址
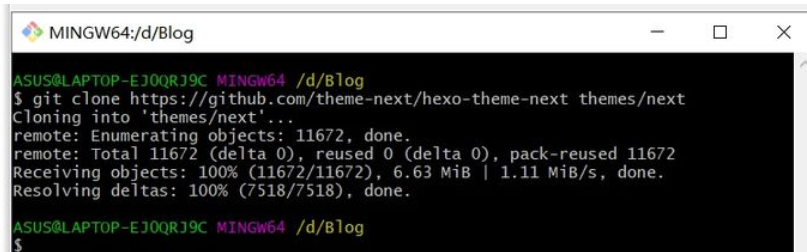
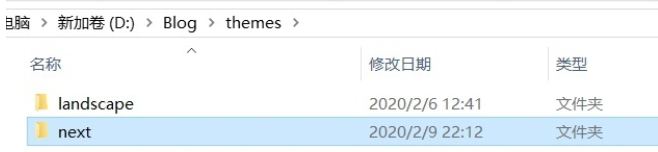
打开博客根目录Blog文件夹,右键Git Bash,输入如下代码将next主题下载到目录Blog/themes:
`git clone https://github.com/theme-next/hexo-theme-next themes/next`

打开根目录下的_config.yml(称为站点配置文件),修改主题(注意冒号后都要有空格):
# Site
title: 枫叶苑 #标题
subtitle: ''
description: 选择有时候比努力更重要 #简介或者格言
keywords:
author: 枫叶 #作者
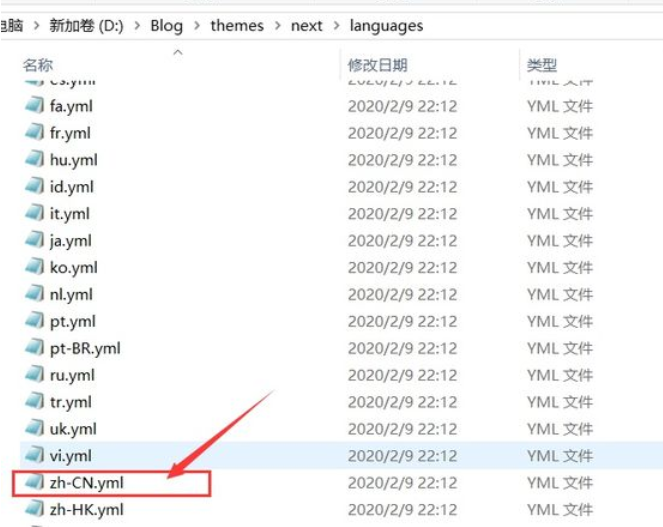
language: zh-CN #主题语言
timezone: Asia/Shanghai#中国的时区
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next #主题改为next主题语言主要是看你的themes/next/language中的简体中文是 zh-CN 还是 zh-Hans:
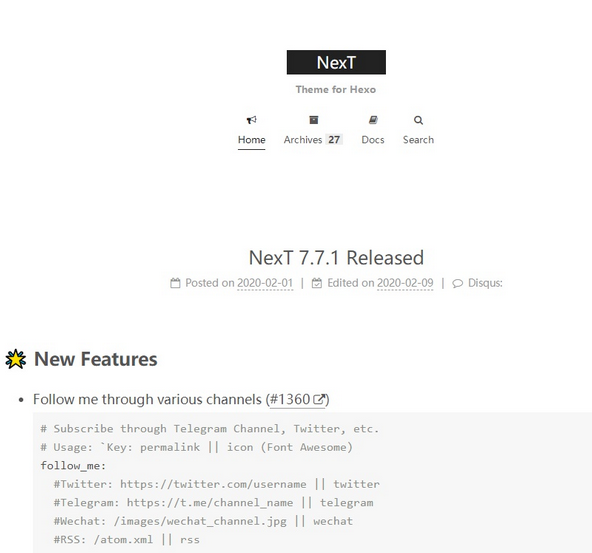
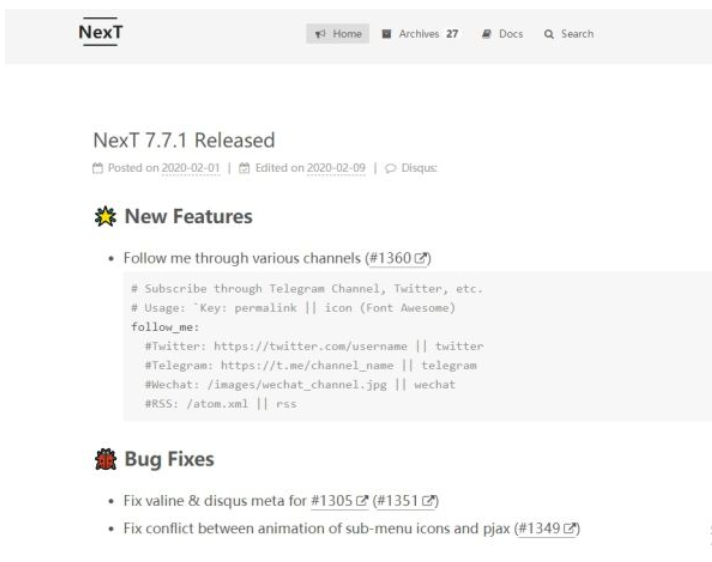
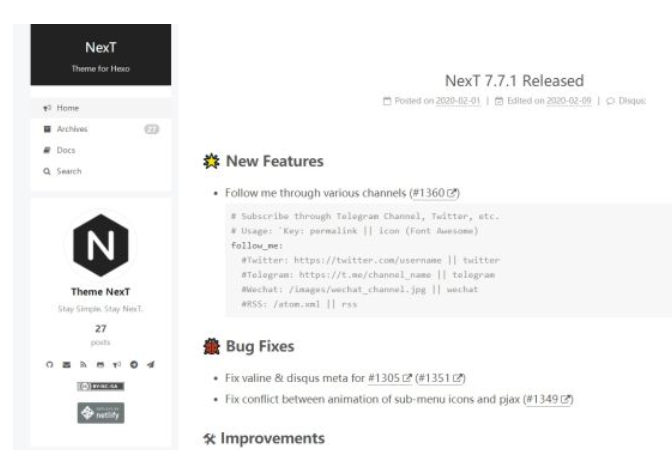
next主题有四种,如下图依次为Muse、Mist、Pisces、Gemini(反正我没看出来后两个有什么区别):



我选的是Gemini,打开目录Blog/themes/next/下的_config.yml(称为主题配置文件),只要将你选的主题前的#删除就行了:
# Schemes
#scheme: Muse
#scheme: Mist
#scheme: Pisces
scheme: Gemini#这是我选的主题回到根目录打开Git Bash,输入如下三条命令:
hexo clean
hexo g
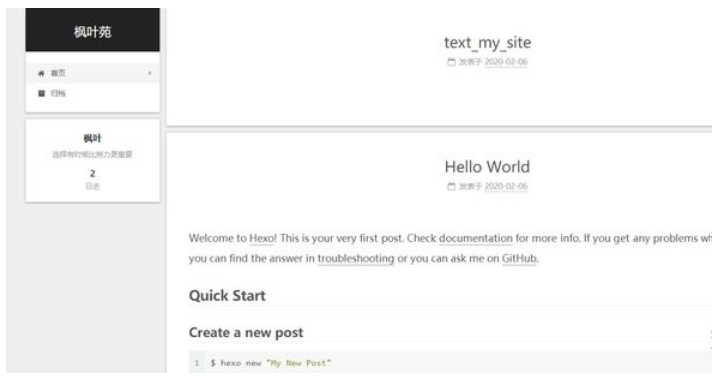
hexo d完成后打开你的博客:

问题:改主题为Gemini时,hexo clean,hexo g,hexo d 三个命令完成后主题未改变;
解决办法:删除next下的.git文件夹(这好像是个隐藏文件夹),再上传时修改成功。
附:后来我又发现用 hexo s 命令查看网页部署时是成功的,但是 hexo d 部署到GitHub上就不行,后来等一会就行了,可能是有延迟。